早在 ASP.NET 剛推出之時就一直強調能夠適應不同的用戶端產出對應的 Markup Code, 可是沒想到 Menu 控制項在 Safari 卻出了問題, 看了一下產出的網頁原始碼, 發現產出的 HTML 不一樣, 當時的第一個直覺反應是想到 ASP.NET CSS Friendly Control Adapter 專案, 應該和它有關, 一定是套用到了不同的 ControlAdapter 才會產出不同的 HTML, 所以如果要解決這個的問題, 應該也可以採用和它相同的技巧才對!
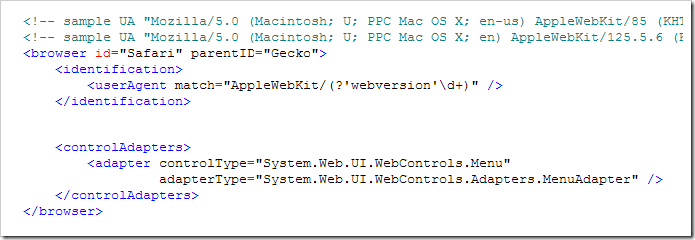
找到 %SystemRoot%\Microsoft.NET\Framework\v2.0.50727\CONFIG\Browsers 資料夾底下的 mozilla.browser 檔案, 裡面明白的寫著
就因為那個 controlAdapter 導致 Safari 在產出 Menu 的 HTML 時不如預期, 解決的方法也很簡單, 只要在網站下新增一個 App_Browser 的資夾, 在裡頭新增一個叫 safari.browser 的檔案, 然後在裡頭再一次的 override 掉原來的設定就行了!
<browsers> <browser refID="Safari1Plus"> <capabilities> <capability name="xml" value="true" /> </capabilities> <controlAdapters> <adapter controlType="System.Web.UI.WebControls.Menu" adapterType="" /> </controlAdapters> </browser> </browsers>
keywords: safari, controlAdapter, asp.net, Menu

沒有留言:
張貼留言